
Frontier Home Page Redesign
Modernizing video streaming for Frontier
Customers got an updated responsive video streaming experience across all web applications - mobile, tablet, desktop.
Role: Product Designer, identifying customer gaps and designing solutions
Challenge:
To redesign the Home Page of the FrontierTV Everywhere Website. The main focus was to introduce a new 'Cold State' experience – for customer's who aren't logged in. Non-logged in costumers would need the ability to: browse the catalog, view Featured Content, view Content Details, and view LiveTV options.
Solution:
Step 1: Comp Analysis was conducted to asses Cold State features that our competitors were incorporating in their experiences.
Asses TVE web competitors: Hulu, Netflix, Spectrum, UVerse, Verizon, Xfinity
The findings from the Competitive Analysis called out common features and adds that determined our Feature changes for this project. See image below.
Step 2: Created wires and sketched out solutions to meet the requirements determined by Step 1's findings.
Step 3: Created high fidelity comps. Providing a couple options to move forward. Reference final version below.
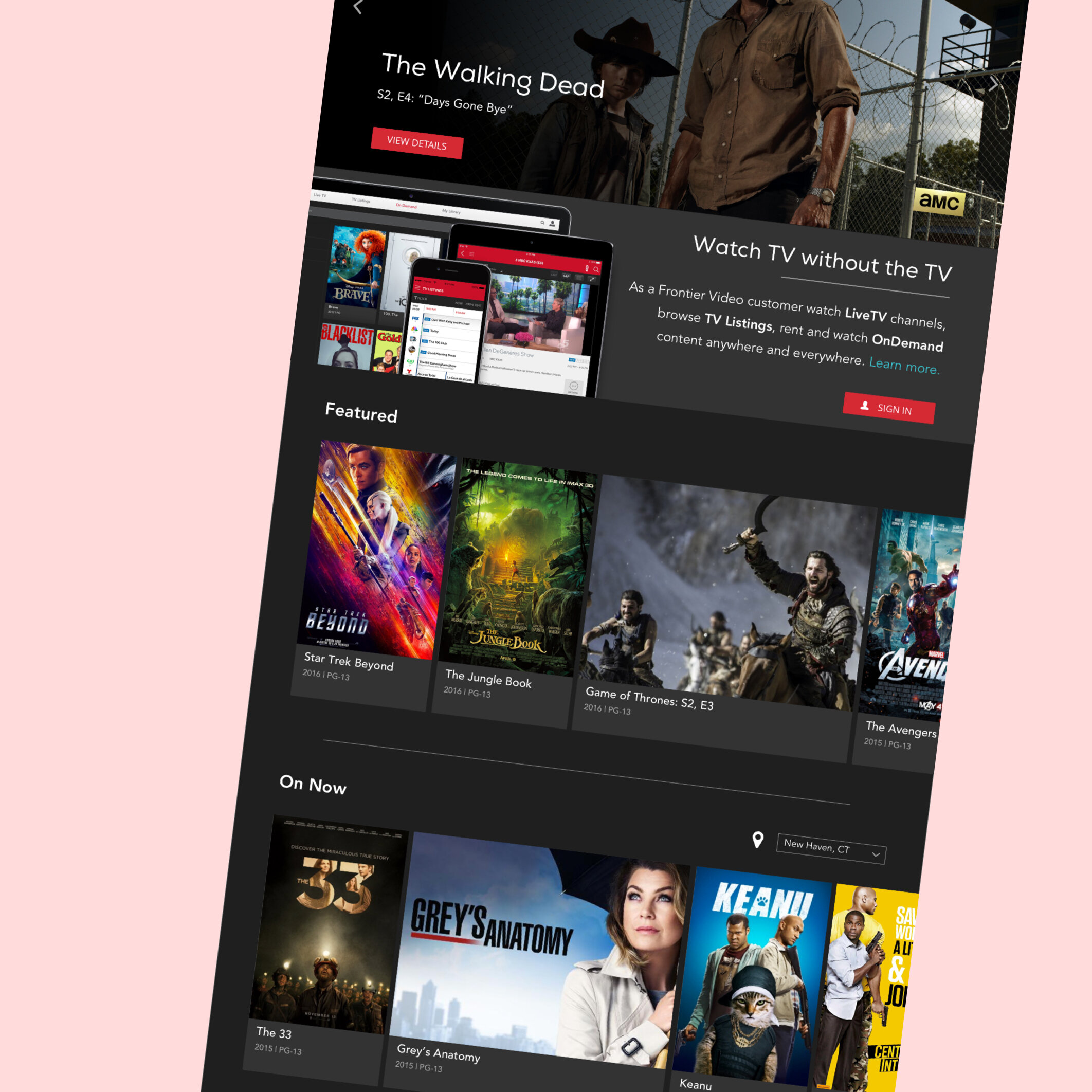
Feature Hero Carousel – the feature carousel shows curated OnDemand featured content
To add visual differentiation in the hero carousel, the alternative imagery provided in the asset's metadata was leveraged
The carousel self-rotates through 5 assets, with the ability of the user to scroll through and click through on the title to get to the Content Details Page
MKTG & Information Panels – these sections allow users that aren't logged in or potential new Frontier customers to get a snippet of information about the TVEverywhere capabilities and Frontier Video services. Both sections include a CTA's linking them to Frontier.com with more information.
The Sign In CTA was included in the first information panel because the original design prompted users immediately to sign in (reference 'before' image below). There was a concern that if the Sign In button was not immediately visible current users of the site would be lost.
Carousels – a secondary Feature carousel, and Live TV carousels for 'On Now' and 'On Next' were incorporated after the initial information panel
Double Wide Assets – to break the bland grid view of the initial design of the carousels, I incorporated a 'double wide' asset. The strategy behind this was primarily for aesthetic reasons. Also, to add to potential business strategy opportunities in the future – to feature specific content in these larger assets. A secondary strategy opportunity pitched was to capability to include ad space in these sections to bring in additional revenue or for MKTG initiatives (Ex: buy 1, get 1 free Video On Demand assets). And, lastly, the double wides also utilize the secondary imagery that is available in the metadata of the asset to add a slight visual differentiation.
Feature Carousel – this feature carousel allows the business to include other On Demand featured content in addition to content featured in the hero carousel.
Live TV Carousels – Live TV carousels include the 'On Now' and 'On Next' carousels that show content that is streamable online. Since the 'On Now' and 'On Next' carousels are both relevant to location of the user and specifically for Live TV a visual line separation was included in the design to break the Home Page into the separate sections of On Demand featured carousels vs. Live TV carousels.
Location dropdown – with users not being logged in, the ability to determine their location limits the ability to provide accurate Live TV data in these carousels. Because Geo-Location technical capabilities were limited, the UX solution was to default the user to our biggest region. The user's have the ability for to choose their correct location with a dropdown selector. This limitation was only present in the scenario with a non-logged in user, once users log in their FrontierID it will allow the site to determine correct data for Live TV and TV Listings.
Before
The original design for the Home Page blocked user's from browsing through the FrontierTV catalog unless they had a FrontierID.
Once logged in, this was the initial design that previous developers had executed with no UX direction. The original design had no focus and overly simplified views.
Header Redesign
The initial design was based on Verizon FiOS' live TVE web solution to ensure that we had parody of the offerings during the acquisition. The FED team assigned to building the site were tasked to quickly stand up a solution solely based on the VerizonFiOS site design – this undoubtedly created gaps in creating a solid user experience for our Frontier customers. Retroactively, I was able to implement small changes that allowed us to move forward with more of a customized Frontier experience. First being the Header and Search redesign.
Challenge: Redesign the Header incorporating:
Frontier Logo
Menu Items
Account option with sign in/sign out
Search
Solution:
Redesigned the header with a cleaner look and feel. Consolidating the 3 levels that were in the initial header implementation that took up too much real-estate on the page, especially given this element was to be ever-present anchored on top of the page as the user scrolls. (Reference the 'Before' screen below)
The Search bar was consolidated to an icon that expanded to a search box to allow the user to start typing and predictive results appear after 3 characters (Reference the 'After' screens below)
The account icon included a dropdown menu incorporating additional account information and sign out option.
Before view before UX design
New 404 Page
The 404 Page was created as a fun, quick design to communicate to the user that something went array.
Solution included:
A custom visual design playing off of the irony that users are watching TV
A brief, light message communicating to users that something went wrong
Additional links to help the user take other actions to fix the issue
Advanced Closed Captioning in Player
Implementing advanced closed captioning options is a necessary settings option for users to ensure we meet FCC regulations regarding visual impaired.
Solution:
Conducted a brief competitive analysis to determine the best solution for our needs
The user activates the CC option by turning on and clicking on Settings within the small pop-up modal overlaying the player
In the settings modal, because Advanced Closed Captioning options can be extensive I decided to implement a tabbed solution in the modal overlay









